Раздел I. Начало работы
Как создать галерею работ свадебного фотографа
Как собрать карту сайта
Раздел II. Работа c Landy
Структура сайта
Настройка поиска в простых секциях
Настройка поиска в гибких секциях
Как получить API ключ для Яндекс карт
Раздел IV. Настройки сайта
Уведомления
Плагины
Оплата на сайте
Раздел V. SEO
Раздел VI. Сервисы
Создание новостей
Заказы
Настройка фильтров
Импорт записей из CSV в коллекцию
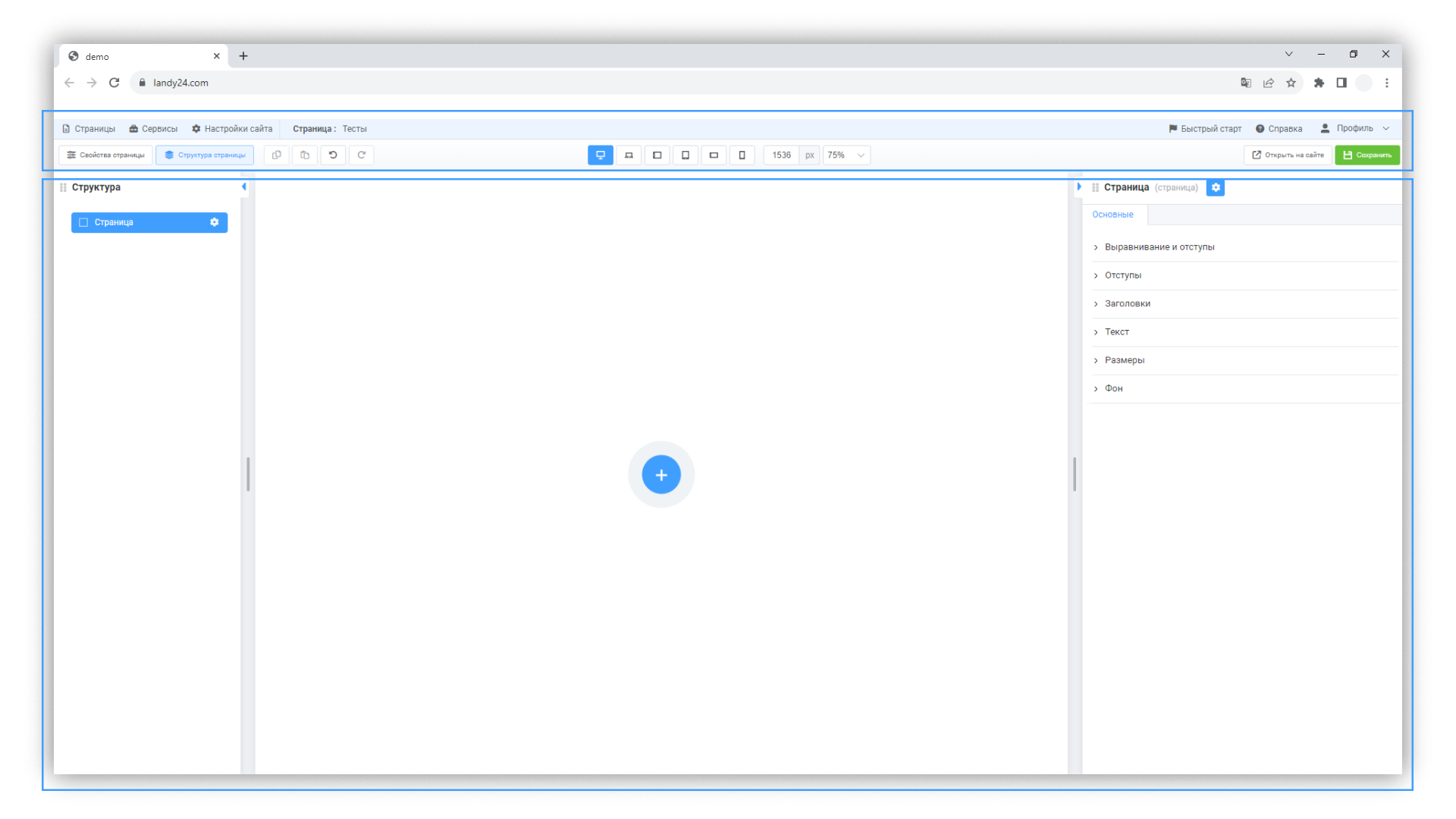
1. Панели
Наш конструктор состоит из двух блоков: Верхняя панель и Рабочая область.

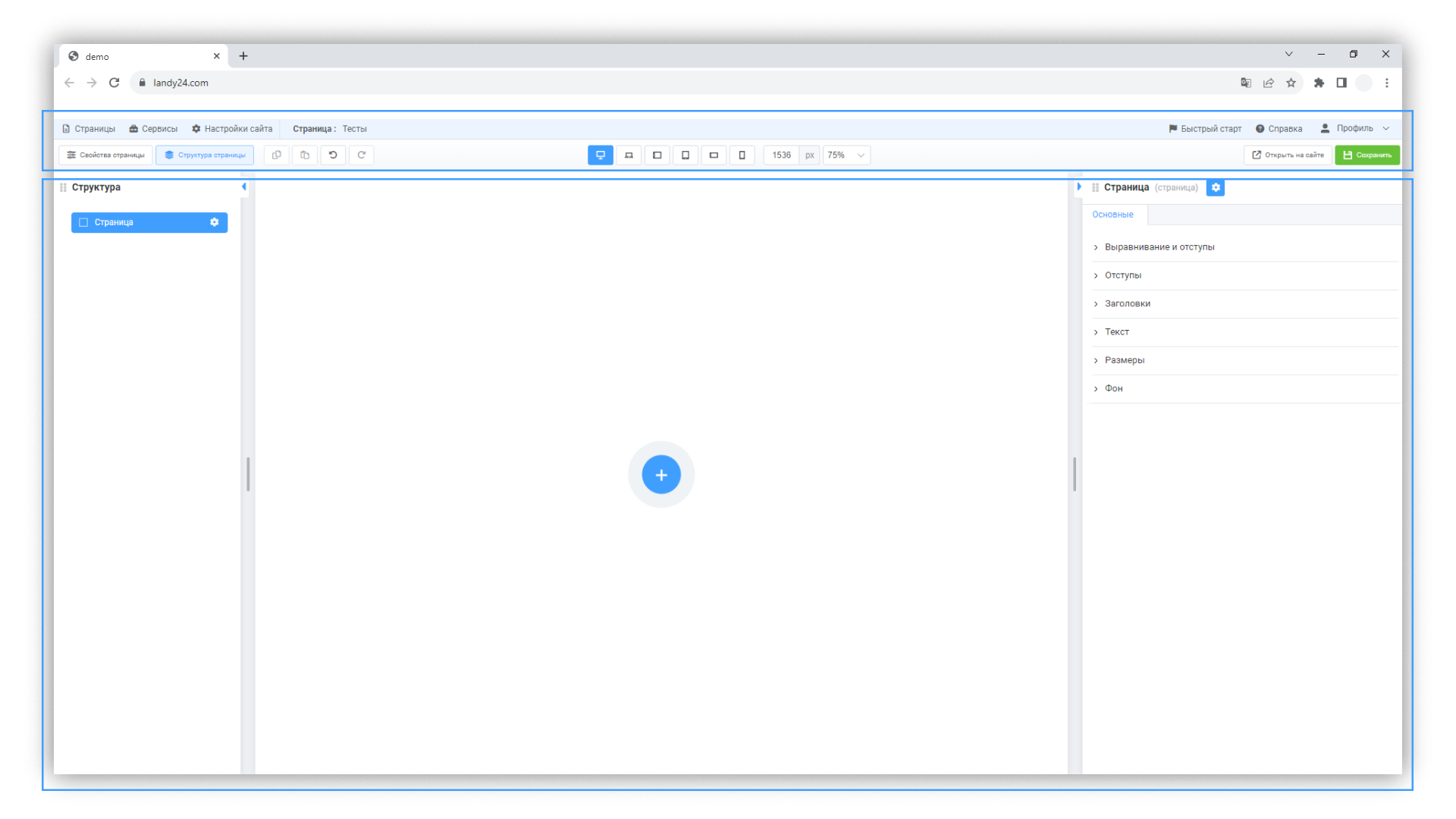
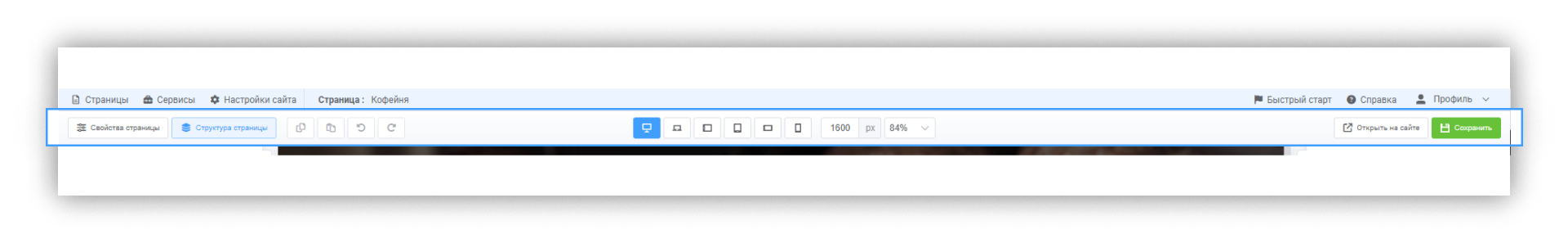
2. Верхняя панель
Верхняя панель состоит из трёх секций. Каждая отвечает за определённое действие.

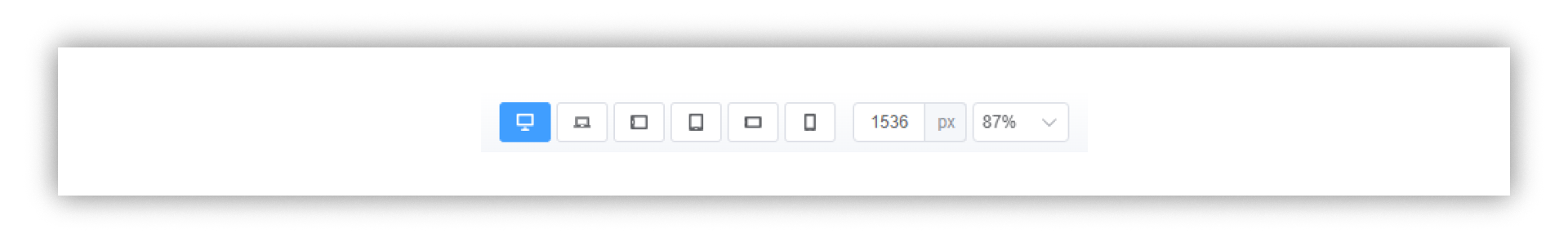
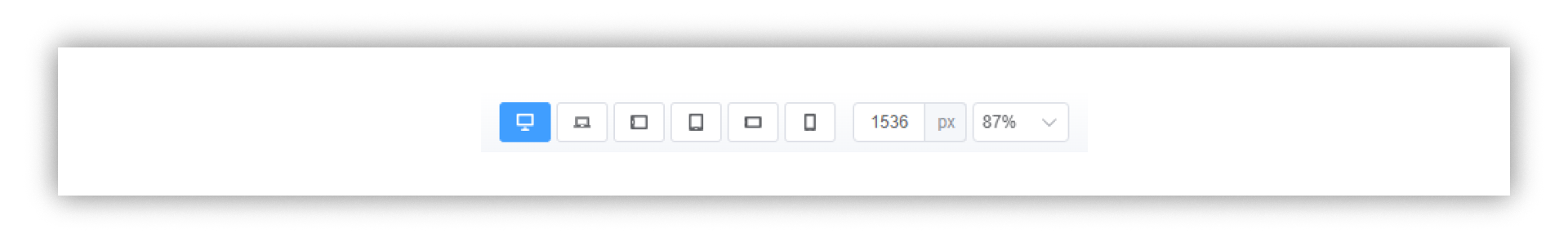
2.1 Адаптив (секция посередине)
Чтобы настроить ваш сайт для разных размеров экранов, достаточно выбрать устройство из предложенного списка . Также вы можете настроить ширину рабочей области в процентах.

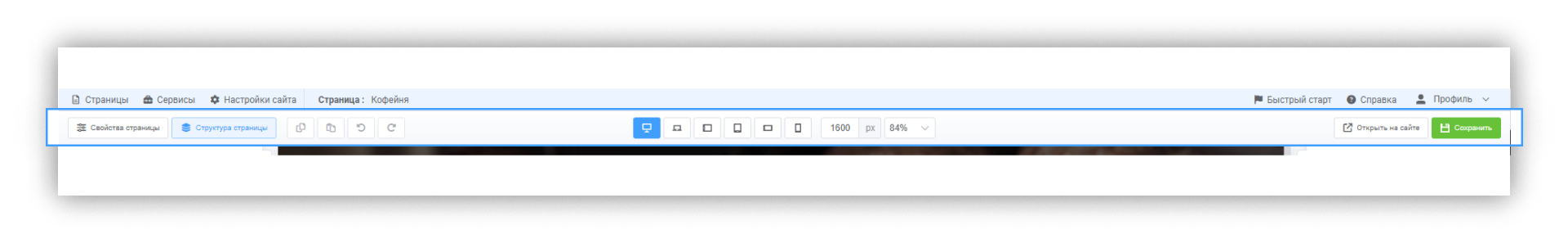
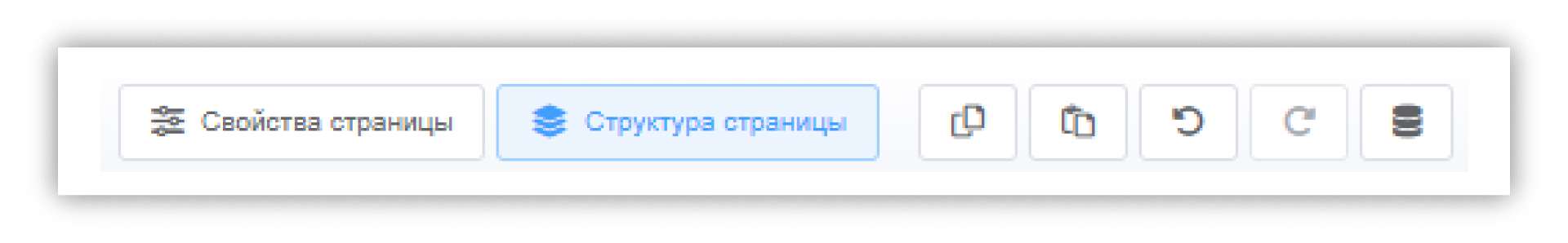
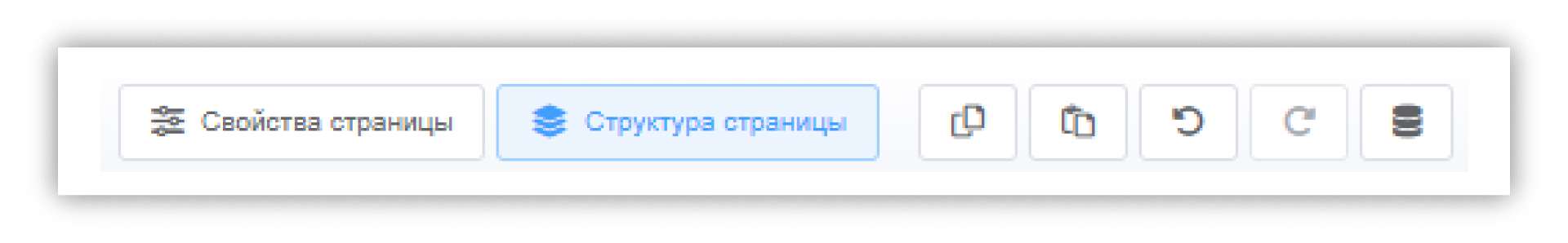
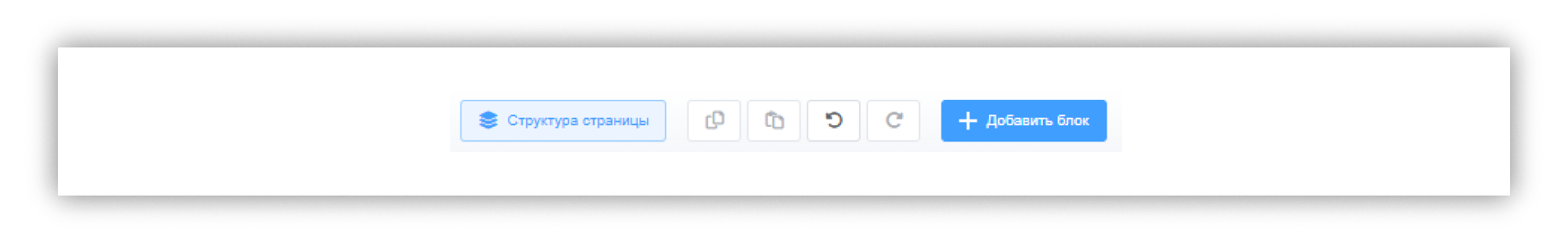
2.2 Инструменты (секция слева)
Инструменты нужны для создания и редактирования вашей страницы.


Открывает список страниц для редактирования их свойств.

Открывает боковую панель "Cтруктура страницы".

Копирует выбранный элемент.

Вставляет ранее скопированный элемент.

Отменяет или возвращает действие на один шаг.

Открывает набор данных для подключения на странице.
2.3 Инструменты (секция справа)


Открывает вкладку страницы в браузере.

Сохраняет все изменения.
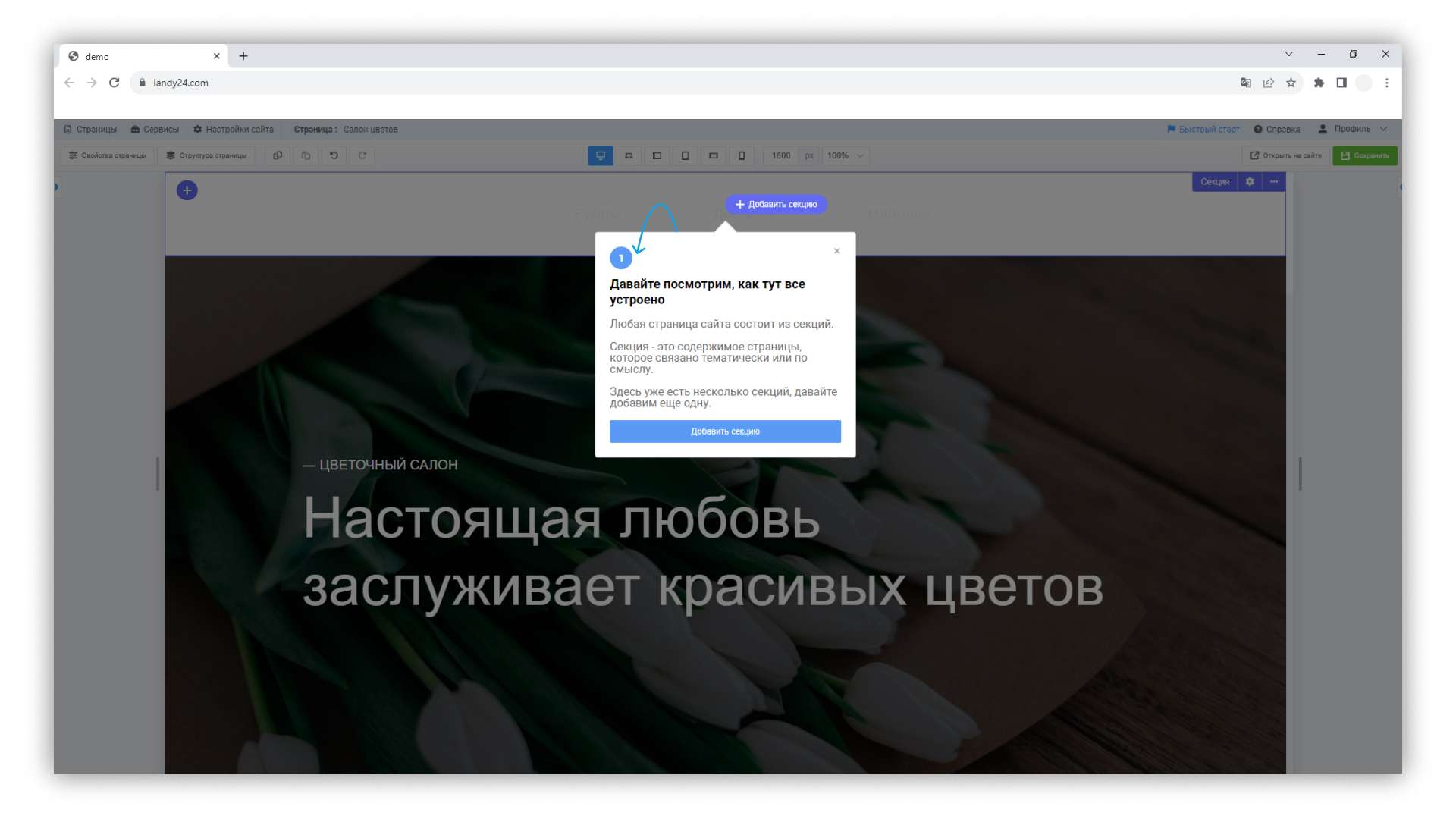
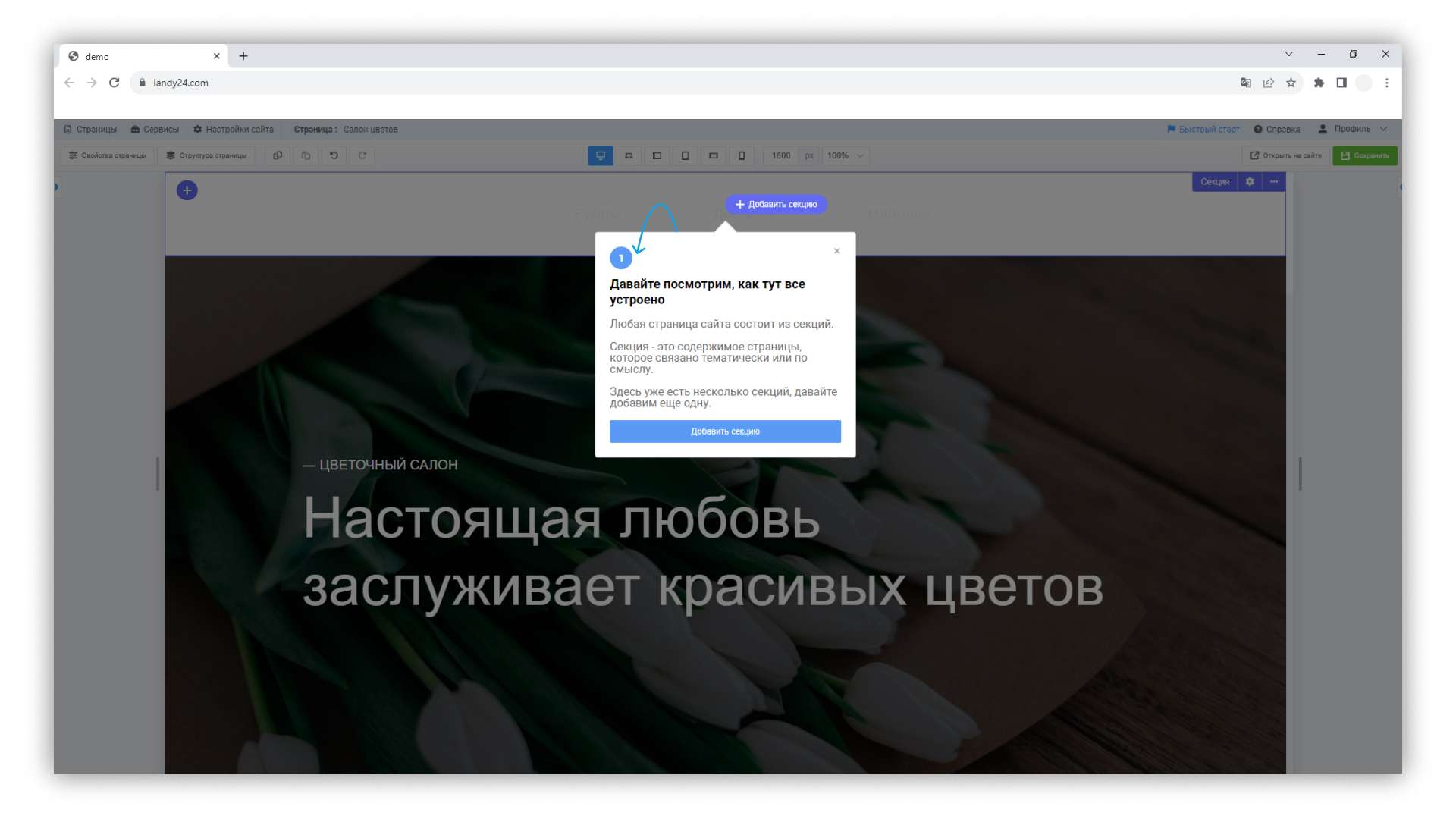
2.4 Подсказки в конструкторе

Кнопка "Быстрый старт" откроет подсказки о том, как пользоваться конструктором.

Кнопка "Справка" отправит вас в справочный центр конструктора.

Кнопка "Профиль" перенесёт вас в личный кабинет, а также покажет действие подписки и позволит выйти из профиля.

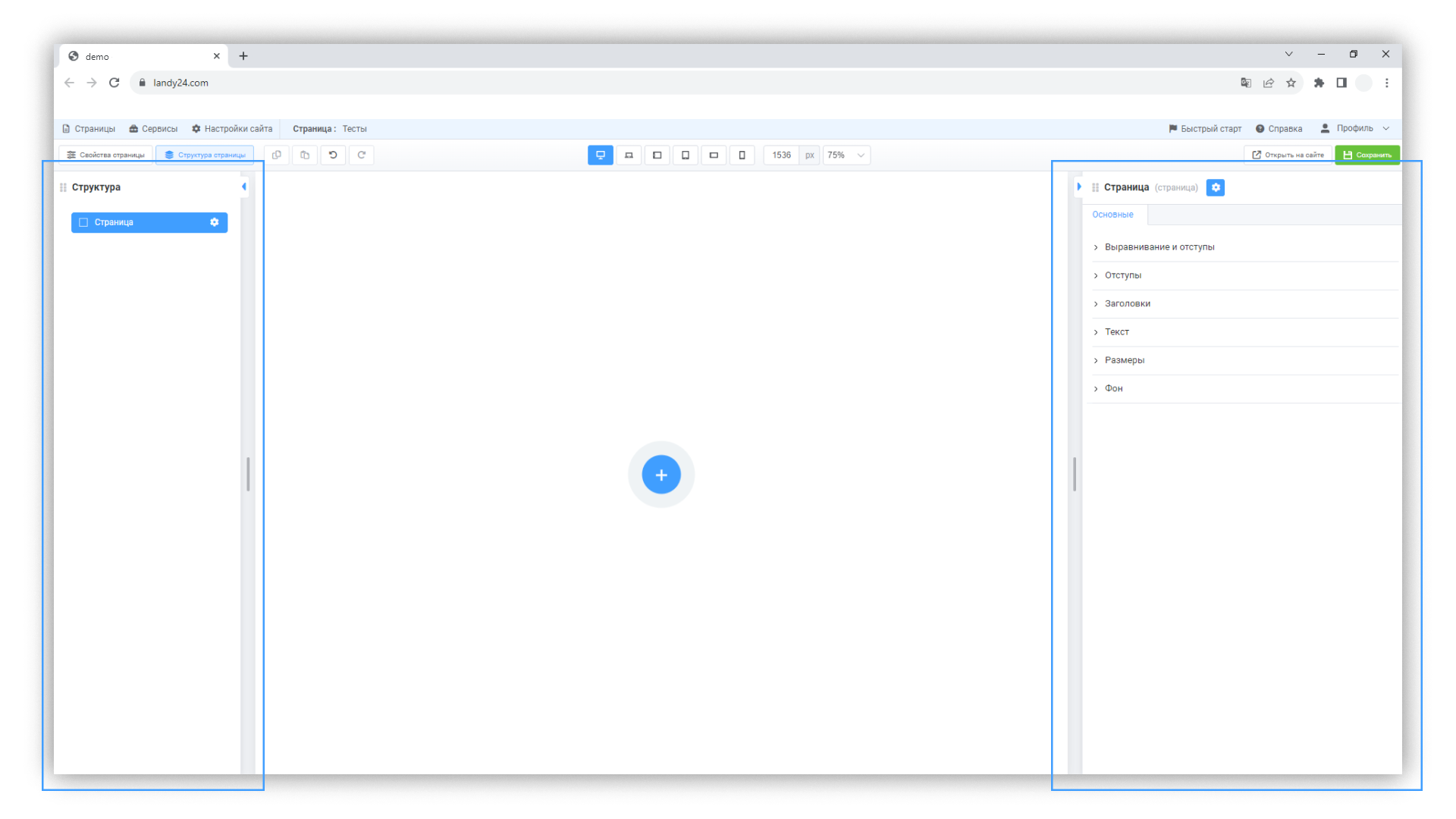
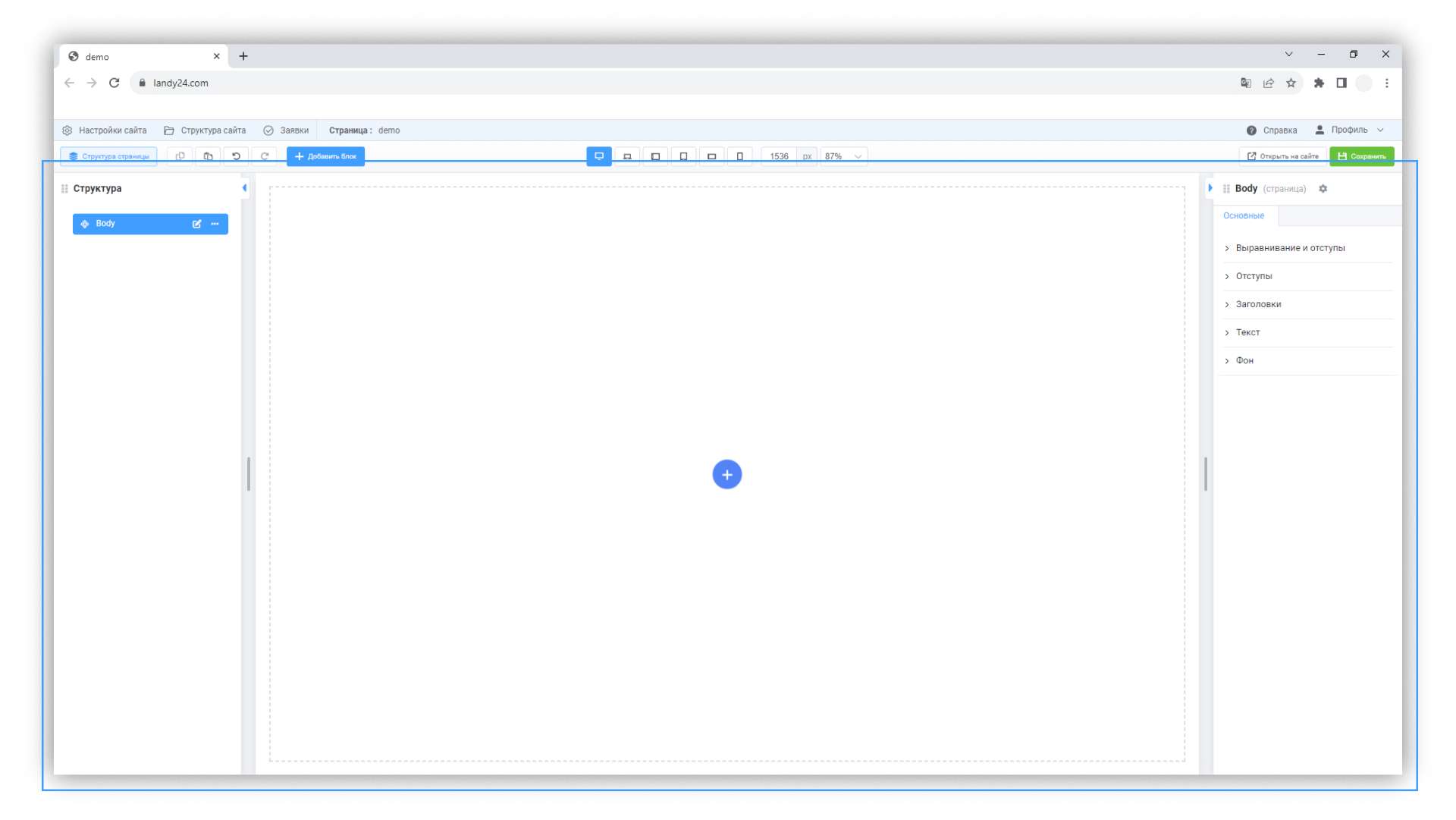
3. Нижняя панель
Нижняя панель состоит из структуры, рабочего поля и панели настроек.

3.2 Рабочая область
В рабочую область добавляются секции, а в секцию блоки. Нажимайте на "+" и начинайте собирать ваш сайт!

3.3 Структура и настройки
Панели " структура и настройки блока " можно сворачивать и разворачивать, откреплять и закреплять, изменять ширину. Также можно изменять ширину рабочего пространства. Всё это нужно для удобной работы на вашем устройстве.

1. Панели
Наш конструктор состоит из двух блоков: Верхняя панель и Рабочая область.

2. Верхняя панель
Верхняя панель состоит из трёх секций. Каждая отвечает за определённое действие.

2.1 Адаптив (секция посередине)
Чтобы настроить ваш сайт для разных размеров экранов, достаточно выбрать устройство из предложенного списка . Также вы можете настроить ширину рабочей области в процентах.

2.2 Инструменты (секция слева)
Инструменты нужны для создания и редактирования вашей страницы.


Открывает список страниц для редактирования их свойств

Открывает боковую панель " Cтруктура страницы ".

Копирует выбранный элемент.

Вставляет ранее скопированный элемент.

Отменяет или возвращает действие на один шаг.
2.3 Инструменты (секция справа)


Открывает вкладку страницы в браузере.

Сохраняет все изменения.
2.4 Кнопка - подсказки в конструкторе

Кнопка "быстрый старт" откроет подсказки о том, как пользоваться конструктором.

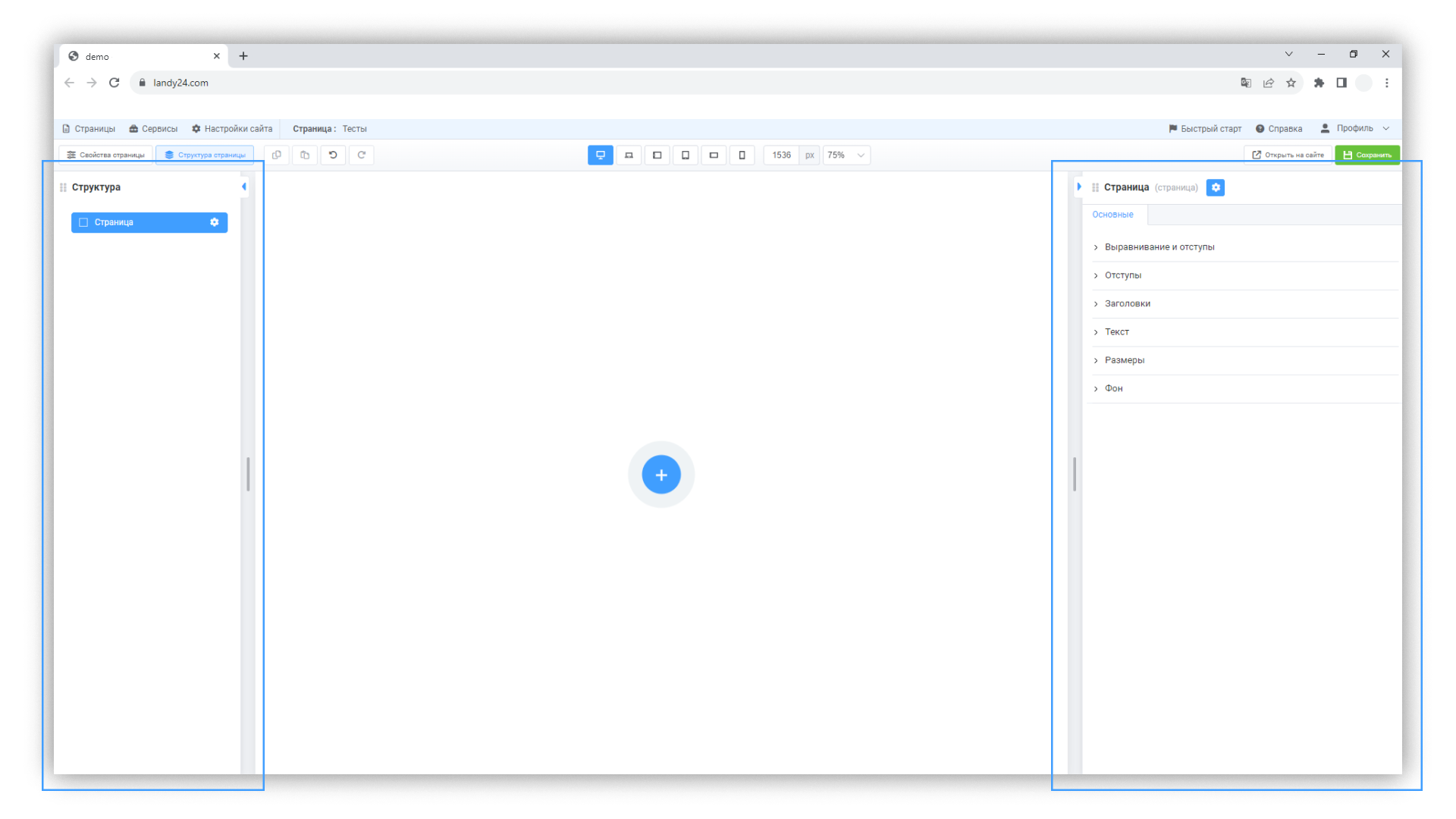
3. Рабочая область
В рабочей области вам предстоит добавлять секции и блоки, собирать из них сайт. Нажимай на своей странице " + " и начинай творить !!!

Структура и настройки блока
Панели " структура и настройки блока " можно сворачивать и разворачивать, откреплять и закреплять, изменять ширину. Также можно изменять ширину рабочего пространства. Всё это нужно для удобной работы на вашем устройстве.