Раздел I. Начало работы
Как создать галерею работ свадебного фотографа
Как собрать карту сайта
Как создать сайт с помощью Ai
Раздел II. Работа c Landy
Структура сайта
Настройка поиска в простых секциях
Настройка поиска в гибких секциях
Как получить API ключ для Яндекс карт
Раздел IV. Настройки сайта
Уведомления
Плагины
Оплата на сайте
Раздел V. SEO
Раздел VI. Сервисы
Создание новостей
Заказы
Настройка фильтров
Импорт записей из CSV в коллекцию
1. Расположение
В нашем конструкторе адаптив настраивается благодаря панели посередине. Настраивайте контент под разные экраны, переходя по кнопкам панели (начните с большого разрешения и переходите до самого маленького).
Адаптивность — это способность сайта «подстраиваться» под различные размеры экрана пользовательского устройства.
Важно: адаптив не любит фиксированные величины, поэтому указывайте относительные.

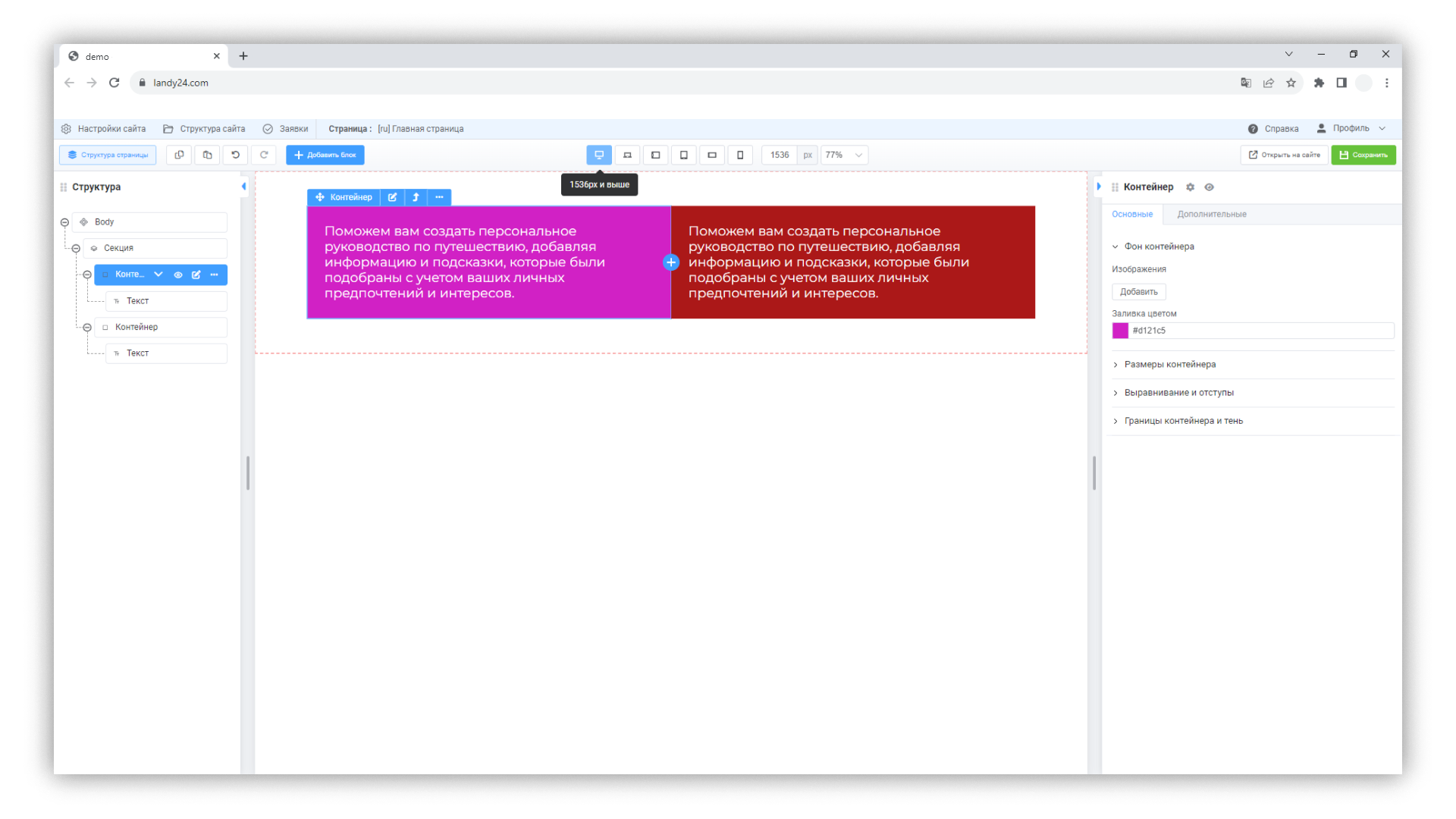
2. Пример настройки адаптивности контента
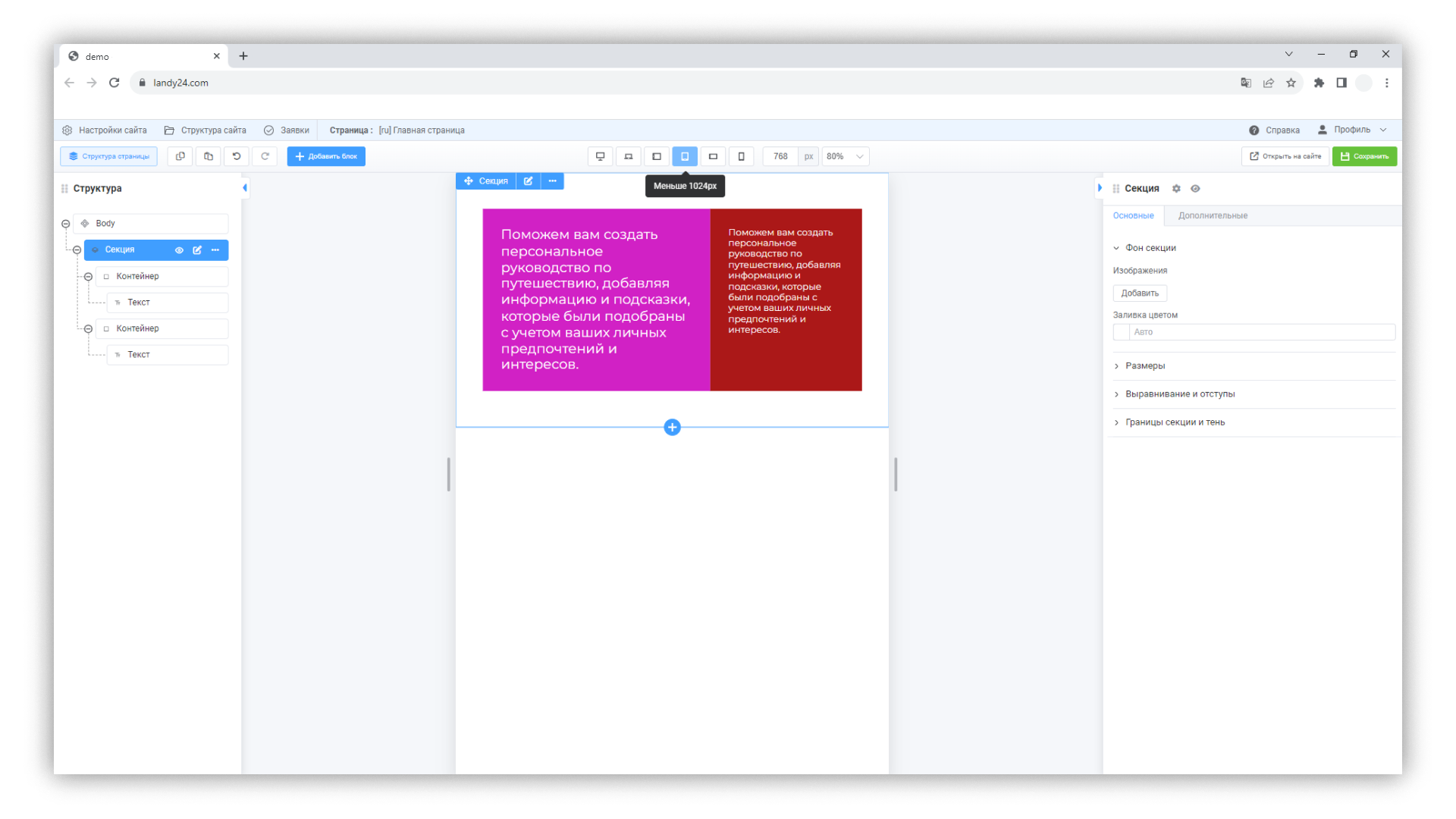
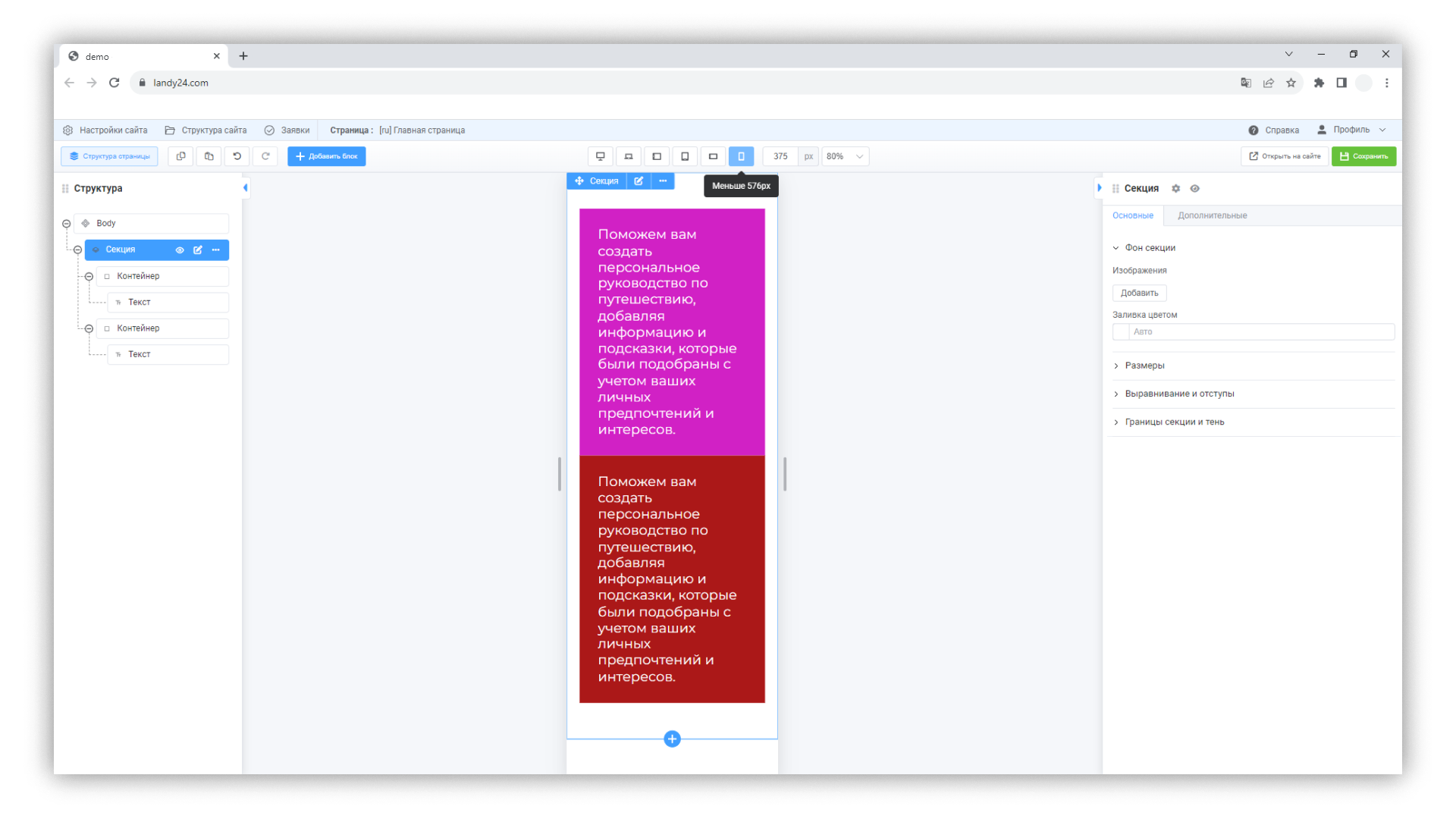
Чтобы настроить ваш сайт для разных размеров экранов, достаточно выбрать устройство из предложенного списка и настроить контент.
Настраивайте разную ширину контейнера, цвета, размеры, начертание текста, меняйте направление блоков!
Не забывайте про то, что экраны бывают больше 1920px. Указывайте максимальное и минимальное значение во вкладке "Размеры".



Более подробный пример:

Старайтесь избегать основных надписей на картинках. Фотографии масштабируются по-разному, поэтому текст будет плохо видно, проще выбрать компонент "заголовок" и подстроить под размер экрана.
Также через некоторое время вы захотите поменять текст и легче будет воспользоваться редактором компонента, нежели поменять фотографию.
